Did you know that Progressive Web Apps have an average load time of 2.75 sec?
PWAs are an enhanced version of websites that offer mobile web users a native app-like experience and are typically faster than a mobile landing page or website.
Adopting in-demand techs like PWA is crucial to offer impeccable user experience and performance. Since these metrics have become vital for a website’s success and profitability, businesses leverage such advanced techs to deliver enhanced performance to their mobile web users.
But why target mobile web users when there is an option for native apps? Don’t get me wrong, native apps are great but they are not a replacement for providing a fantastic web experience on mobile.
As per Statista, traffic on websites from mobile devices is consistently hovering over 50% since 2017. Thus, offering on-par web experience and performance on mobile devices has become a must for organizations.
But how can your business tap into the many benefits that PWA offers? Let’s find out:
Progressive Web Apps & Their Benefits

PWAs combine the best of both worlds — Mobile and Web to offer unique, engaging, and pleasurable experiences. They are designed as an enhanced version of your website that resembles native apps and are still connected to the web’s infrastructure.
As reported by Beezer, PWAs
- Cost 33% lesser to maintain
- Generate 36% higher conversions than Native apps
- Over 90% smaller in size compared to native apps
- And have 10 times lower page load time than a website
These stats confirm the potential PWAs hold and the benefits they offer. Other benefits of PWAs include app-like user experience on the web, working well during shaky or no mobile connection, and being secure, efficient, and adaptable.
PWAs are typically developed by an expert team of professionals and web developers. Since they are complex in nature, companies often find it challenging to adopt the technology for their business. However, an expert website design and development team may help you maximize benefits of this advanced tech.
One of the greatest benefits these teams can help you tap into is to win your customers and grow your business by building PWAs, which is proven by the following 12+ PWA examples. Let’s dive into these brilliant examples and see what they have achieved:
1. Forbes

Forbes is a global media and business magazine that adopted Progressive Web Apps to improve their engagement across devices. The company’s website skyrocketed after implementing PWA, which reduced its load time significantly and increased user sessions.
Here’s what Forbes has achieved through this change:
- 43% increase in session per user
- 20% higher ad viewability
- 3 times more scroll in depth
- A 100% increase in user engagement
2. Jumia

Jumia is a leading African eCommerce marketplace similar to Alibaba in China. Its PWA journey started in 2016 to deliver their users an app-like experience. And since then, they have made it a de facto to integrate PWA across many other operations, resulting in a higher conversion rate.
After building PWA, Jumia achieved the following results:
- 33% higher conversion rate
- 50% decrease in bounce rate
- Grew users by 12 times than native apps
3. Trivago

This German tech company embraced the Progressive Web apps to accommodate over 100 million visitors a month. Trivago’s priority is to be on all the devices and platforms to help users search and compare prices before they go on a trip. This increased user engagement and CTR from mobile devices.
Here’s what Trivago has achieved:
- Half a million users added the Trivago site to their Home Screen
- This increased user engagement by 150%
- Up to 97% increase in clickouts to hotel offers.
4. Starbucks

Starbucks is a popular coffee chain that developed PWA to make it more accessible and user-friendly for customers to order online. The app allows users to check the menu, create an order, and add it to the cart even when a poor or no signal is available.
Let’s see what this Coffee brand has achieved:
- The daily active users of Starbucks increased by 2X
- Their PWA is over 99% smaller in size than the iOS app.
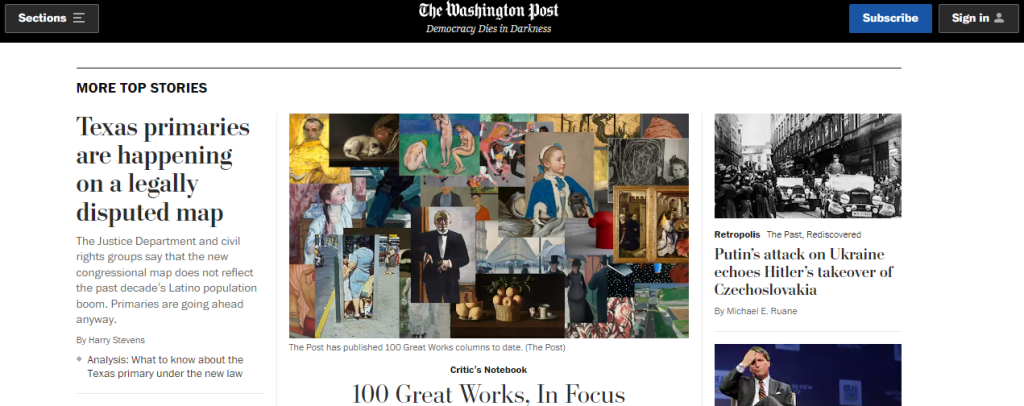
5. The Washington Post

The Washington Post combined the powers of Google’s AMP and PWA to release one of the most responsive Progressive Web Apps. The app has helped them achieve their goal of providing a frictionless and uninterrupted reading experience to their users.
Here’s what PWA changed for The Washington Post:
- 88% improvement in load time for AMP content than traditional websites.
- 23% increase in the user retention rate over 7 days.
- PWA enabled The Washington Post to publish 1000+ articles daily.
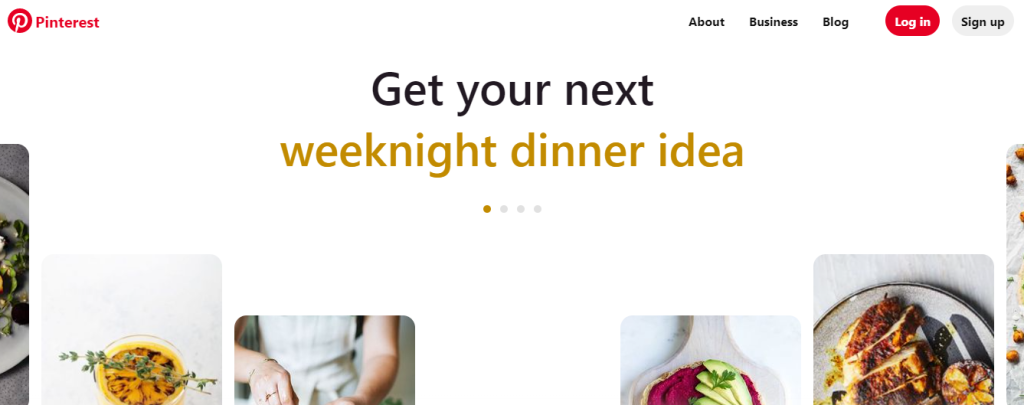
6. Pinterest

Owing to the sluggish performance, Pinterest decided to build PWA for their mobile users. It helped Pinterest expand its international user reach, improve interactivity, and bring down the loading time from 23 sec to 5.6 sec.
Here’s what PWA allowed Pinterest to achieve:
- The core engagement went up from 2-3% to 60%
- The ad revenue from users rose to 44%
- Users that spend more than 5 min on the new PWA site increased by 40%
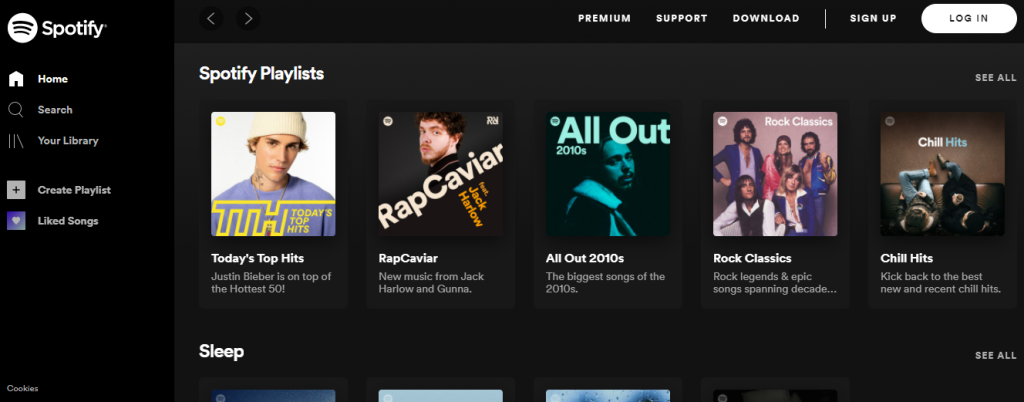
7. Spotify

Due to certain disagreements over the App Store commission rate, the music streaming giant found the perfect opportunity to try PWA. The Spotify PWA resembles its desktop and mobile app, which offers listeners the same experience even when they are offline.
Spotify achieved the following results:
- Premium Subscription increased from 26.6% to 46%
- 30% increase in monthly active listeners and users
- 40% increase in average listening hours per month.
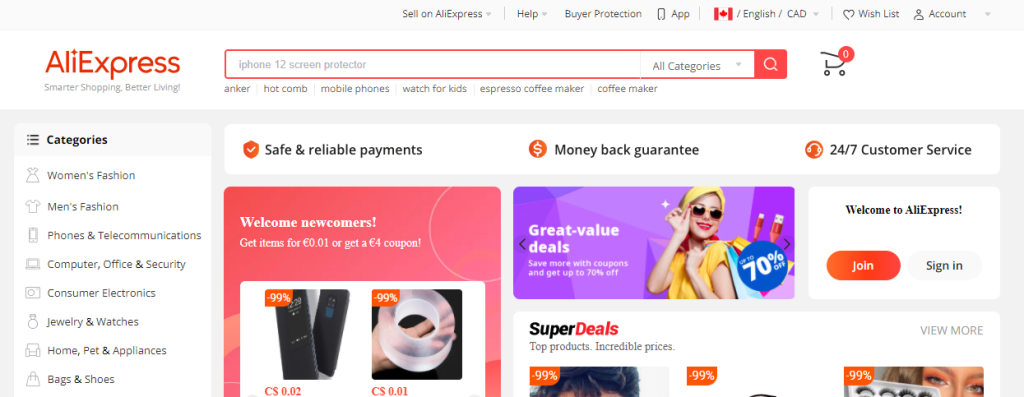
8. AliExpress

AliExpress sought to build PWA to make it consistent for users to get a wonderful experience across all the browsers. Since the PWA launch, the eCommerce giant has seen significant improvement in its re-engagement and conversion rates.
Let’s find out what they have achieved:
- The new user conversion rate increased by 104%
- 82% increase in the conversion rate from iOS devices
- Time spent per session increased by 74%
- Page visits per session per user nearly doubled.
9. Lancôme

Lancôme, a French luxury cosmetic brand — launched their PWA to drive traffic and boost re-engagement. The app is responsive and delivers a fast, native app-like experience through mobile web browsers.
Here’s what PWA helped them achieve:
- The conversion rate increased by 17%
- 8% increase in conversions on abandoned carts through push notification
- 53% boost in mobile sessions for iOS
10. Uber

As Uber planned to expand its reach in global markets, it rebuilt the Uber Web from scratch as a PWA to make cab booking possible even on the poor 2G connection. The app loads quickly and offers a great experience even to riders with low-end devices.
Let’s see the impact of PWA on Uber:
- The app runs well on the 2G connection and takes less than 3 secs to load.
- The core app is only 50kb in size.
11. Twitter

Twitter was one of the early adopters of the PWA for its microblogging Platform. It is the fastest and easiest way for users to access Twitter from their mobile devices without installing the native app. Since the launch, Twitter has seen higher user engagement from mobile by reducing bounce rates.
Let’s see what PWA has improved for Twitter:
- 65% boost in the page per session
- 75% increase in sent Tweets
- The bounce rate decreased by 20%
- 30% reduction in average load time
12. BMW

By adopting the PWA technology for their website, the luxury car manufacturer proved they don’t shy away from leveraging new technologies. BMW sought to improve their customers’ experience through PWA, which increased mobile traffic.
Here’s what PWA has improved for BMW:
- Up to 4 times faster load speed
- 50% increase in the number of users coming from mobile
- Boost from 8% to 30% in CTR for BMW sales site
- 49% increase in traffic through SEO compared to the old site.
13. Debenhams

This famous UK fashion brand realized its mobile conversion rate was not growing even after seeing an increase in traffic. Debenhams sought answers in PWA that paid off their effort, improved customer experience, and boosted revenue from mobile devices.
Let’s see what this transition had in store for Debenhams:
- Saw a 40% boost in revenue from mobile devices.
- Overall 20% increase in the conversion rate.
Final Words
PWAs are the next big thing on the list of upcoming web design trends, from lightning-fast speed to higher user engagement and conversion rates. They offer users a steady and consistent mobile experience even when the device has poor or no connectivity.
From the experiences of the brands in this list, you can consider that if these brands can achieve such fantastic results, so can yours. Take inspiration from them and decide to adopt this robust technology for your websites.
Author Bio
Hazel Raoult is a freelance marketing writer and works with PRmention. She has 6+ years of experience in writing about business, entrepreneurship, marketing, and all things SaaS. Hazel loves to split her time between writing, editing, and hanging out with her family.



